목차
이전 글에서 기본 세팅 및 어떤 식으로 구동할지에 대한 설명과 글쓰기를 누른 후 제목과 본문 작성까지 해보았다. 이전에 작성한 코드에서 추가로 작성할 예정이니, 이전 코드를 모른다면, 아래 글들을 참고하기 바란다.
2021.08.03 - [파이썬] - [Python] 네이버 블로그 자동 포스팅 프로그램 만들기 - 1. 기본 세팅 및 설명
[Python] 네이버 블로그 자동 포스팅 프로그램 만들기 - 1. 기본 세팅 및 설명
네이버 블로그를 이용해 쿠팡 파트너스 진행을 했었다. 글 내용은 매우 간단하고 단순하다 보니, 빠르게 글을 쓸 수 있었다. 그러나 이것을 손으로 직접 하려고 하니, 눈도 아프고, 생각보다 매
kissi-pro.tistory.com
2021.08.05 - [파이썬] - [Python] 네이버 블로그 자동 포스팅 프로그램 만들기 - 2. 제목, 본문 작성
[Python] 네이버 블로그 자동 포스팅 프로그램 만들기 - 2. 제목, 본문 작성
네이버 블로그 자동으로 포스팅해주는 프로그램을 파이썬(Python)으로 짜 보겠다. 만약 이전 글을 읽지 않았다면, 기본 세팅에 대한 내용을 모를 수 있으므로 참고하기 바란다. [Python] 네이버 블로
kissi-pro.tistory.com
블로그 글쓰기에서는 단순 텍스트만 본문에 들어가는 것이 아니다. 사진, 동영상, 구분선, 장소, 링크, 파일 등 다양한 것들을 본문에 넣을 수 있는데, 그 중에서 가장 많이 사용하는 것은 바로 '사진'이다.
쿠팡 파트너스 진행할 때에도 사진이 있고 없고의 차이가 정말 크다. 방문자에게 어떤 상품인지 확실하게 알려줄 수 있는 방법은 텍스트보다는 이미지를 통한 전달이다.

네이버 블로그 글쓰기에서 사진을 첨부하기 위해서는 빨간색으로 표시된 부분을 클릭 후 사진을 업로드하면 된다.
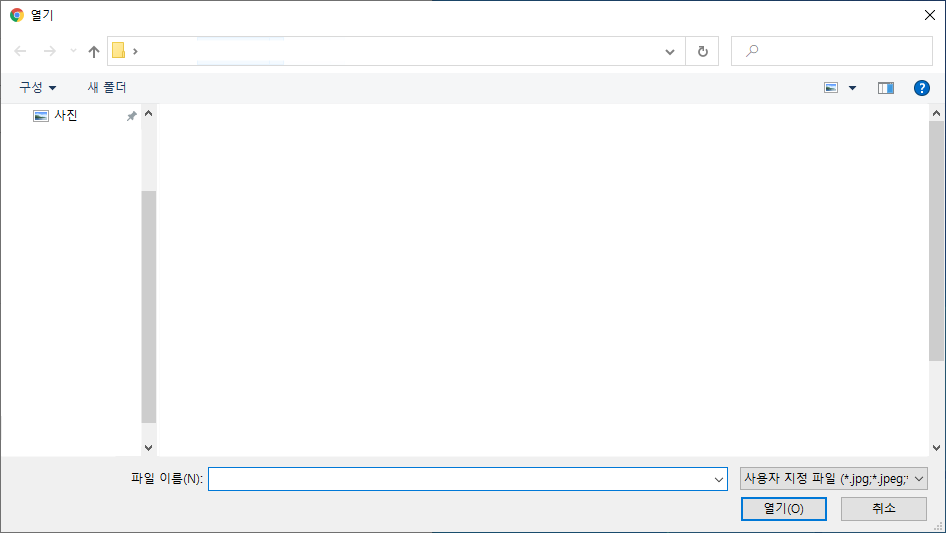
'사진'을 클릭하면, 다음과 같이 '열기'창이 나온다.

이때부터 어떻게 해야할지 전혀 감이 잡히지 않았다. 왜냐하면 이 창은 크롬창이 아닌, 윈도우 창이기 때문이다. 따라서 이 창에 접근을 어떻게 해야할지 몰랐고, 상당히 난감했다.
사진 첨부 방식이 <input>태그였다면, 사진 파일 위치 값을 바로 전달함으로서 쉽게 업로드 할 수 있지만, 위와 같은 방식은 윈도우 창이 뜨는 방식이므로 <input>태그에서 사용하는 방법이 먹히지 않는다. 무슨 말인지 몰라도 상관없다. 일단 열기 창에서 사진 첨부 하는 방법을 알아보겠다.

열기 창의 정보를 알기 위해서는 Autoit 이라는 프로그램을 설치해야 한다. 다른 환경의 컴퓨터에서 사용해본 결과 똑같은 값이 나온다. 만약 네이버블로그 사진 클릭시 나오는 윈도우 창에만 접근할 것이라면, 작성한 코드를 참고하면 되므로 굳이 설치할 필요 없다.
import autoit값을 얻어오는 프로그램은 설치하지 않아도 되지만, autoit 모듈은 임포트 해야 하므로 설치되어 있어야 한다.
#사진 버튼 클릭
browser.find_element_by_xpath('//button[contains(@class,"se-")]').click()
#5초 대기
time.sleep(5)
#Basic Window info 값 handle 변수에 저장
handle = "[CLASS:#32770; TITLE:열기]"
#이름이 '열기'인 창이 나올 때까지 3초간 대기
autoit.win_wait_active("열기", 3)
img_path = '이미지 경로'
#사진 클릭시 나오는 윈도우 창에서 파일이름(N)에 이미지 경로값 전달
autoit.control_send(handle, "Edit1", img_path)
time.sleep(1)
#사진 클릭시 나오는 윈도우 창에서 Button1 클릭
autoit.control_click(handle, "Button1")
time.sleep(1)img_path에는 여러분의 이미지 경로를 넣어주면 된다. 예를 들면, 'D:\\01.jpg'와 같은 식이다.

이미지 경로를 적었다면, '열기(O)'를 눌러야 한다. 열기(O) 버튼의 값을 Autoit 프로그램을 이용해 정보를 가져왔다. 'Button1'이다.
- autoit.control_click(handle, "Button1") : 열기 창의 열기(O)버튼을 클릭한다.

코드 실행을 해보면, 다음과 같이 사진 클릭 후 경로까지 제대로 찍는 것을 확인할 수 있다. 첨부 역시 잘 된다.
selenium + autoit 사용하다 보니, 생각보다 어렵고 복잡할 수 있다. 글쓴이도 사진 업로드 부분에서 많은 시간을 보냈다. 구분선, 인용구, 글자 크기, 굵게, 색변경 등은 이보다 간단하기 때문에 보다 더 쉽게 할 수 있을 것이다.
'Information' 카테고리의 다른 글
| VMware 워크스테이션 16 다운로드 및 설치 방법 (0) | 2021.11.13 |
|---|---|
| [Python] beautifulsoup select 사용법 - 네이버 랭킹 뉴스 크롤링 (2) | 2021.08.12 |
| [Python] 웹크롤링 이미지 저장 - 쿠팡 상품 이미지 긁어오기 (2) | 2021.08.08 |
| [Python] 네이버 블로그 자동 포스팅 프로그램 만들기 - 2. 제목, 본문 작성 (6) | 2021.08.05 |
| [Python] 네이버 블로그 자동 포스팅 프로그램 만들기 - 1. 기본 세팅 및 설명 (0) | 2021.08.03 |



